Invision Template Documentation
Invision is a Blogger template with Responsive layout and suited for all blog. It's design with simple color combination, clean and modern look, Fast, SEO Optimized, and has been built by using some of the most popular current design trends.
Installation
1. Log in ke Blogger dashboard dan buka Template > Edit HTML.
2. Silahkan backup template lama Anda jika Anda memutuskan untuk menggunakannya lagi. Untuk melakukan ini, klik pada "download template lengkap" link dan simpan template.
3. Kemudian, cari lokasi XML template yang baru saja Anda download dan tekan "Upload".
Customize Theme
Navigation
Silakan buka Blogger > Template > "Edit HTML"
Cari dan ganti semua kode ini # dengan link Anda.
<nav id='inv-navigation' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<div class='maxwrap'>
<input type='checkbox'>☰ Navigation</input>
<ul>
<li class='indie'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='name'>Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Blog</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>About</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Contact</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Disclaimer</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Privacy Policy</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Terms of Service</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Bisnis Online</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Info Menarik</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Internet</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Kesehatan</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Kategori</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>About</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Contact</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Disclaimer</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Privacy Policy</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Sitemap</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Terms of Service</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Tips Blogger</span></a></li>
</ul>
</div>
</nav>News Ticker
Cari dan ganti http://invisiontheme.blogspot.com dengan link Anda.
$(document).ready(function(){var e="http://invisiontheme.blogspot.com",t=10;$.ajax({url:""+e+"/feeds/posts/defaultLink Sosmed
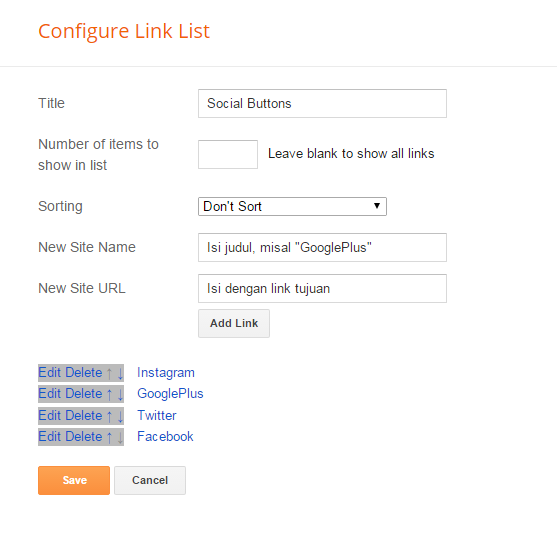
Buka tata letak > Widget atas > Tambahkan link seperti gambar di bawah ini
Footer Navigation
Cari dan ganti semua tulisan Invision2016 dengan link feedburner blog Anda (https://feedburner.google.com/fb/a/myfeeds).
<div class='footer-column'>
<div class='footer-menu'>
<h3>New Line</h3>
<ul class='footer2 line'>
<li><a href='#' title='About us'>About</a></li>
<li><a href='#' title='Contact us'>Contact</a></li>
<li><a href='#' title='Disclaimer'>Disclaimer</a></li>
<li><a href='#' title='Daftar Isi Blog'>Sitemap</a></li>
</ul>
</div>
<div class='footer-menu'>
<h3>Web Tools</h3>
<ul class='footer2 line'>
<li><a href='#' title='CSS Minifier'>CSS Minifier</a></li>
<li><a href='#' title='HTML Converter'>HTML Converter</a></li>
<li><a href='#' title='Privacy Policy'>Privacy Policy</a></li>
<li><a href='#' title='Terms of Service'>Terms of Service</a></li>
</ul>
</div>
<div class='footer-menu' id='subscribe-footer'>
<h3>Newsletter</h3>
<p>Subscribe here to receive new updates</p>
<div class='emailfooter'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Invision2016', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='email' onblur='if (this.value == "") {this.value = "Email address";}' onfocus='if (this.value == "Email address") {this.value = "";}' type='text' value='Email address'/>
<input name='uri' type='hidden' value='Invision2016'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitfooter' type='submit' value='Submit'/>
</form>
</div>
</div>
</div>SEO Meta Tag
Buka Blogger, Template, "Edit HTML"
Cari dan ganti semua tulisan xxxxx dengan keterangan blog Anda (Jika tidak diperlukan, hapus atau dibiarkan juga tidak apa-apa).
<meta content='xxxxx' name='keywords'/>
<link href='https://plus.google.com/xxxxx/posts' rel='publisher'/>
<link href='https://plus.google.com/xxxxx/about' rel='author'/>
<link href='https://plus.google.com/xxxxx' rel='me'/>
<meta content='xxxxx' name='google-site-verification'/>
<meta content='xxxxx' name='msvalidate.01'/>
<meta content='xxxxx' name='alexaVerifyID'/>
<meta content='xxxxx' name='Author'/>
<meta content='xxxxx' property='og:description'/>
<meta content='xxxxx' property='fb:app_id'/>
<meta content='xxxxx' property='fb:admins'/>
<meta content='xxxxx' name='twitter:site'/>
<meta content='xxxxx' name='twitter:creator'/>Iklan di Postingan
Cari dan ganti tulisan ini
<!-- Kode Banner/Iklan Anda Di sini -->dengan skrip kode iklan Anda :
Anda bisa memparse kode iklan disini HTML Converter.
<div style="display:block;text-align:center;margin:20px auto;">
<!-- Kode Banner/Iklan Anda Di sini -->
</div>Subscribe Box
Cari dan ganti semua tulisan Invision2016 dengan link feedburner blog Anda (https://feedburner.google.com/fb/a/myfeeds).
<div id='subscribe-css'>
<p class='subscribe-note'>SUBSCRIBE TO OUR <span>NEWSLETTER</span></p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Invision2016' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=Invision2016', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='Invision2016'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter Email '/><input class='subscribe-css-email-button' title='' type='submit' value='Submit'/></form>
</div>
</div>
</div>Disqus Comment System
Cari di template editor tulisan invisionnew kemudian ganti dengan nama user Disqus site Anda. Jika belum mempunyai akun Disqus, Anda bisa daftar terlebih dahulu di https://disqus.com/
var disqus_shortname = "invisionnew";
!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="//"+disqus_shortname+".disqus.com/blogger_index.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}();
function load_Comments(){var e=document.getElementById("disqusshow");e.style.display="none";var t="invisionnew";!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="http://"+t+".disqus.com/embed.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}()}Recent Post with Thumbnail
Buka template editor, cari tulisan invisiontheme.blogspot.com kemudian ganti dengan link blog Anda.
<h2 class='title'>Recent Posts</h2>
<div class='daftar-recent-post' data-domain='invisiontheme.blogspot.com'/

EmoticonEmoticon